Embedded Mobile DevTools: Use a specialised version of DevTools directly on a mobile device
Last updated: June 4, 2016
There is a third-party and unofficial customised version of DevTools named Eruda which works directly on mobile devices. This is different to remote debugging.
You can:
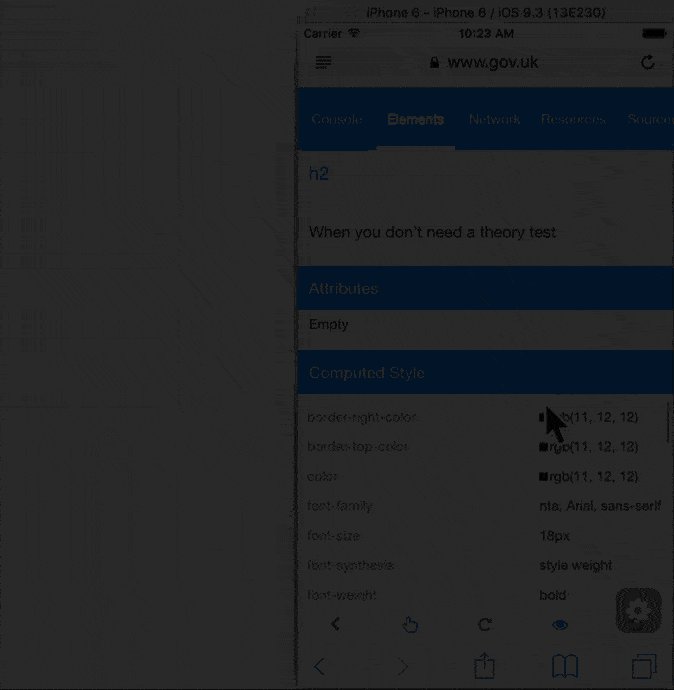
- Inspect Elements (even on a small viewport)
- View styling information
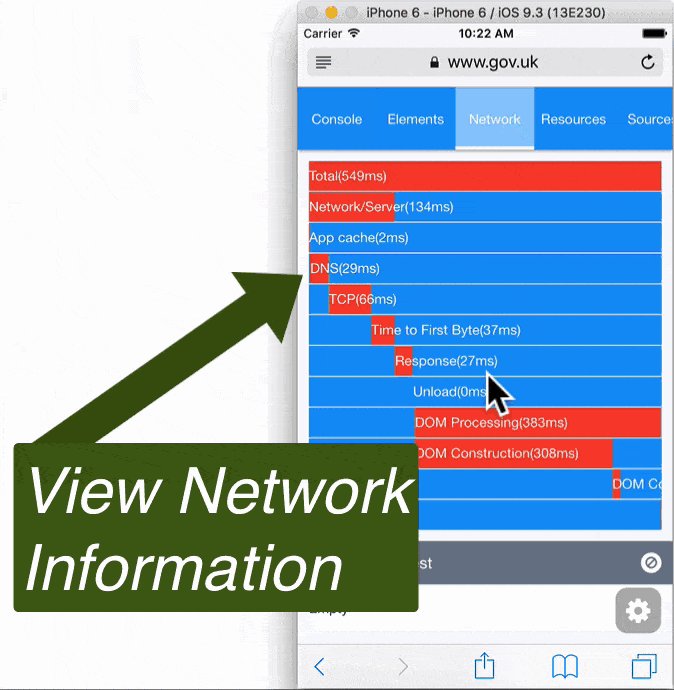
- See Network resource details and Network timing information
- Execute JavaScript in the Console panel
And more. This project is on Github: github.com/liriliri/eruda and has a demo which you can try on mobile or desktop.
A use case for this is when you're out, without a laptop, and would like to perform some basic web page debugging from a mobile or tablet device.
To run this version of DevTools on a mobile device, you can paste in a JavaScript snippet, or better yet, add in a <script> tag to your page referencing eruda.