This blog post continues on from part 1.
Makes notes of your achievements
There's nothing wrong with selling yourself
Makes notes of your achievements at work. Did you speed up the build pipeline? Did you volunteer to write docs on the website stack? Did you support another developer? You can use these when asking for a pay increase, or just some personal introspection.
There's nothing wrong with selling yourself. You've heard that advice, don't worry what others think of you, they're too busy thinking about their own issues.
If true, your boss may not realise all of your great contributions and achievements. So remind them!
Optimise your workflow

Optimise your developer workflow - as you can expect, Shazam included a lot of mobile web pages. Development used to be slow, having to refresh the web page across desktop and physical tablets/mobiles. I spent time optimising almost everything I did.
What does it mean to optimise?
In my case, everything would come down to a single terminal command. e.g. Running one command in the terminal would:
- sync my git branch
- start a livereload server
- split terminal in 2 panes
- open localhost:3000 in Chrome with DevTools already opened
- open my code editor
Pay attention to your surroundings
Just started your new job? Your mind will be naturally inquisitive. Be hyperaware and question things. For some of us, it's inevitable that as time goes by, we accept things the way they are ('oh the build has just always taken half an hour' - but why does it?)
Sometimes there are good reasons for that duplicated code, or the failing build. So when you question it, question it with empathy. What I thought was weirdly written JavaScript code, was intentionally optimised to run on low-end android devices, within a webview.
Diverifying your skills
You'll be more valuable if you diversify your skills, e.g. if you do frontend, pair with a backend person occasionally. Learn to parse & understand production error logs. Deploy a new app from scratch, within your company infrastructure. Contribute to product discussions.
I also shared some thoughts on seeing features through to completion, which leads to a diversification of skillset. See: https://twitter.com/umaar/status/1272519056583688192
Deadlines

Things almost always take longer than you expect
At Shazam I learnt to say things like "I don't know how long that feature will take, but I can spend a few hours making a quick prototype which will give me a better understanding and help me make an estimate".
This helped me understand potential blockers & performance gotchas. It's a delicate balance to strike with stakeholders, so consider their perspective also.
Bonus: get your boss to absorb some of the never-ending questions of "is it done yet". They are there to help you.
A turning point for me in understanding work deadlines: estimating a task for a stakeholder, is in itself, another piece of work being asked of me. And like with all tasks, sometimes I don't know the answer yet, or how to go about it. Asking for time to figure things out is fine.
Motivation
Finding motivation when I was a frontend dev at Shazam came down to diversification of skills. Spending a week looking at the same browser bugs was boring. But doing feature development, bug fixing, tech writing (on our blog), pair programming, tech talks etc. was stimulating.
I would proactively seek these things out, since they don't always come for free. However wanting to diversify skills is a completely natural thing IMO, so I didn't have to fight for it. If you're not being kept stimulated, raise it and propose a variety of tasks for yourself.
Big data

I was a frontend dev at Shazam, yet big data still taught me so much. Data parsing, manipulation, one-off node scripts to clean up data, thinking of creative ways to visualise such data. It was one of the most fun parts of the job. Here's how it can apply to you.
Your company is likely to have at least one source of big data, e.g. how many times someone Shazam'd a song, new user registrations in the last year, even regular analytics. For a hackday/10% time, try visualising it ⬅️ blog post I wrote on this very topic.
Meetings

Work meetings can be dull, but there are ways around this. At some past jobs, I would simply ask (respectfully) if I can skip the meeting and catch up through Google Docs/GitHub issues. Maybe you don't want to ask in case it's rude, but once in a while I think it's reasonable.
If you're really not getting anything out of mandatory meetings, and not contributing anything, you can try asking for permission to use your laptop as a compromise. This way you can tune in and out when needed.
Probably the best thing I ever did, meeting wise, was to request the designs/documents upfront (rather than seeing it for the first time in the meeting). This way, the meeting felt focussed since I knew exactly what I want to ask suggest, which resulted in much shorter meetings!
Open source
Open sourcing code at work can be challenging. One thing which worked for us: modular code as separate repositories, which meant it was easier to get approval to open source that small scrolling library, or that lazy image loading code, rather than the whole frontend stack.
Open sourcing small pieces of code can help with your evangelism skills, which includes technical writing and maybe even public speaking! Because suddenly, you have something to write and talk about.
Security

Record 1 minute screencasts of a security issue
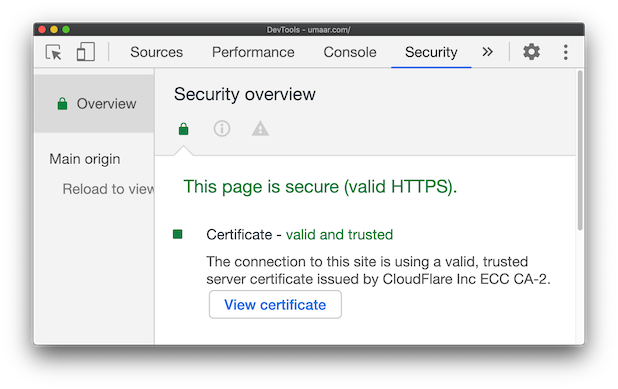
As a frontend dev at Shazam, I didn't have much overlap with security things. But that didn't stop me learning & making sure I'm aware of cross-site scripting, content security policy, security of NPM dependencies etc. It helped me level up as a dev. Here's how it can help you:
I hear often that frontend devs would like to learn more about security. Cross-site scripting and content security policy are great places to start. Read the relevant docs and try implementing (or at least proposing) such protections on your own websites. Need to convince people?
I didn't have much credibility in web security, so the best thing I could do was prove such attack vectors existed by recording quick 1 minute screencasts of an exploit. A lot were disregarded as unimportant, however a few definitely got prioritised!
The end result of this approach: a) Our users were better protected, b) I got to learn about web security, c) Kept the security team happy, since their job was now easier, d) Reflected well on my yearly reviews, e) I gained a bit of credibility when it came to security topics!
One final point is that it helps with marketability. It's still common for companies to not have a dedicated security person, so when they hear their next potential web developer can also do security basics, it's normally a big plus.
Use the web platform and web community

Use the web platform & web community to improve your product. With new projects on GitHub being released constantly, use them to fuel ideas for your actual product, even if you don't end up using it, it might still be inspiration or help solve a user-facing feature.
For example, consider Rough Notation - A small JavaScript library to create & animate annotations on a web page. Maybe you were previously considering tooltips, and never thought to use this style of annotation. An improved product all because you saw a GitHub link!
Push the boundaries
helped me feel relevant to the company
Push boundaries at work, even if it's very long-term. Example: can you take your complex web app & make it work completely offline?
Advocate your ideas, tell people about it & make prototypes. It's how new products are born.
Also major selling point to tell a future employer.
At Shazam, I had a long term goal of getting music recognition to work in the browser. It was great for hackdays, meant I got to work with very smart people, & helped me to feel relevant to the company.
Goals can be whatever you're passionate about, not just money making ideas.
Interviewing

Reminder for interviewers in tech: awareness of a technique is sometimes more important than a candidates ability to implement the technique from scratch.
General knowledge of what browser quirks are is useful. Fixing browser bugs can be learnt on the job.
There's also a part 1 of this series.