Chrome DevTools: Use the style rule toolbar to perform common operations
Last updated: 21st December 2018
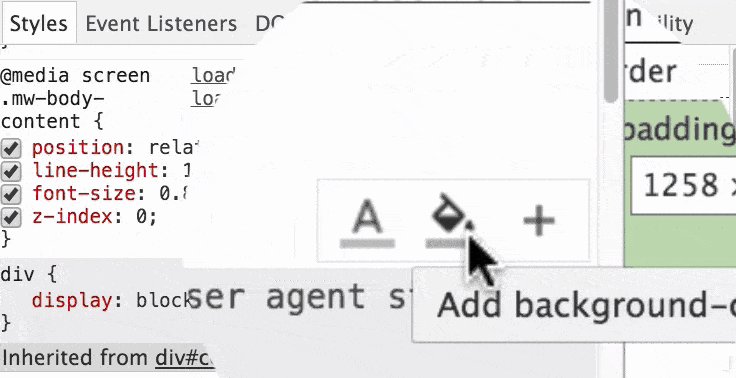
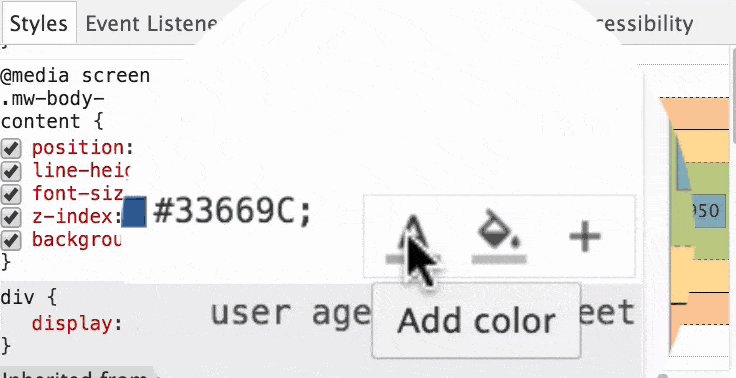
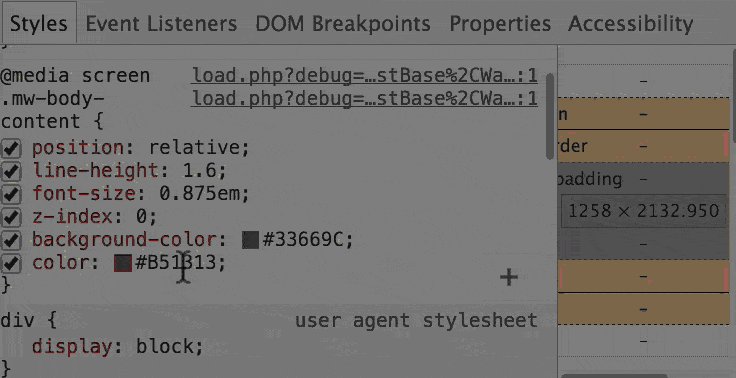
The style rules toolbar currently allows you to perform basic yet common operations such as add a background-color or color to an element. So if those properties do not already exist, there's no need to type them out as you're just a click away from adding them in.