Chrome DevTools: A new and improved DOM Tree menu
Last updated: 19th July 2020
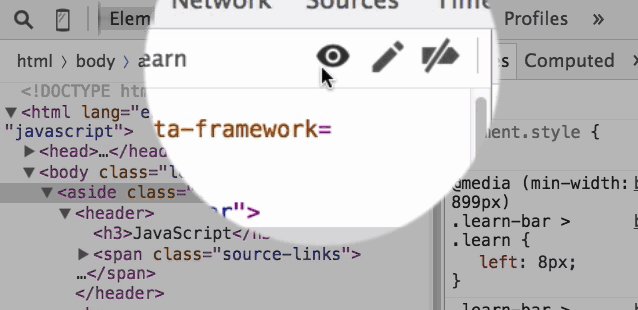
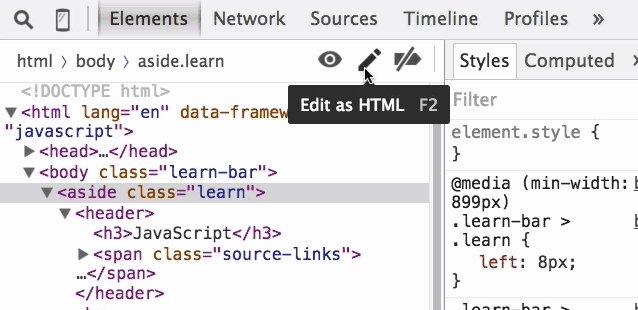
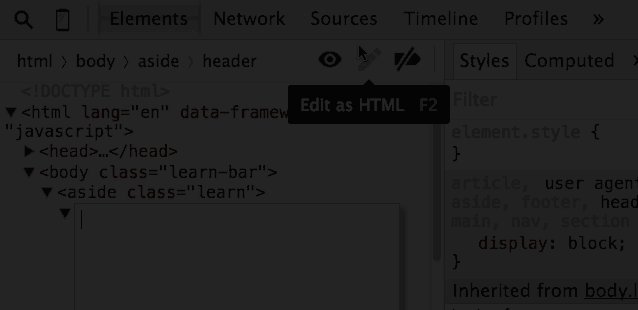
This isn't new functionality, but rather existing functionality surfaced in a better way. The DOM Tree pane has a small menu near the top where you can do the following:
- Hide an element
- Edit the current HTML
- Toggle breakpoints
In the animation, you may have noticed a new tooltip style which looks much better than the default, it also hints at the keyboard shortcut, if any!