Chrome DevTools: Perform Inspector inception by inspecting DevTools
Last updated: 30th October 2020
Introduction
Chrome DevTools is a web application in itself, made with HTML, CSS and JavaScript. Because of this, you can "inspect" DevTools, just like you would any other website.
You might find this useful if working on a custom DevTools theme, for example, or even when trying to learn more about DevTools itself.
How to do this
- Undock DevTools
- Enter the keyboard shortcut Cmd + Alt + I. A new DevTools window opens with the target being the original DevTools window.
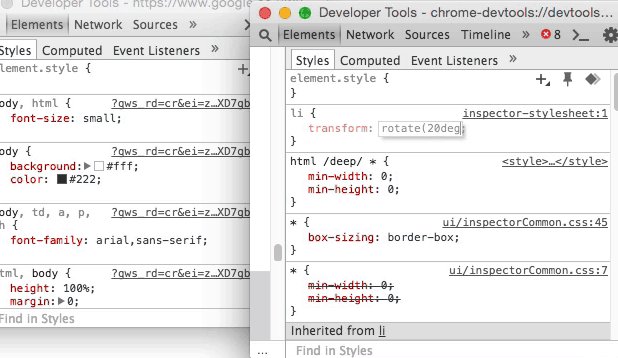
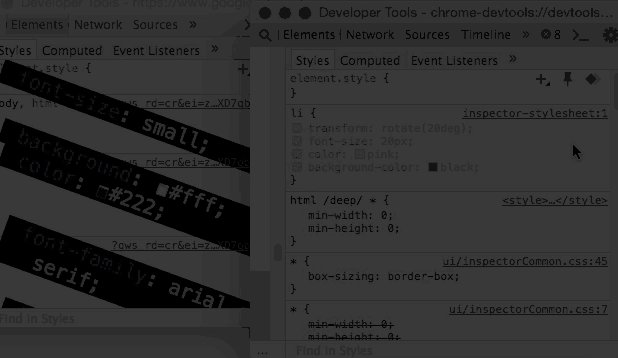
- Position the two DevTools instances side-by-side, or in a way which is helpful to you.
Now, try inspecting the different parts of DevTools.