Chrome DevTools: How to trigger a CSS Pseudo class with DevTools
Last updated: 4th March 2021
Introduction
Pseudo classes can be triggered on elements to investigate how an element may react if it were to be hovered over for example.
You can trigger the following Element States:
- :active
- :hover
- :focus
- :visited
- :focus-within
- :focus-visible
How to use this feature
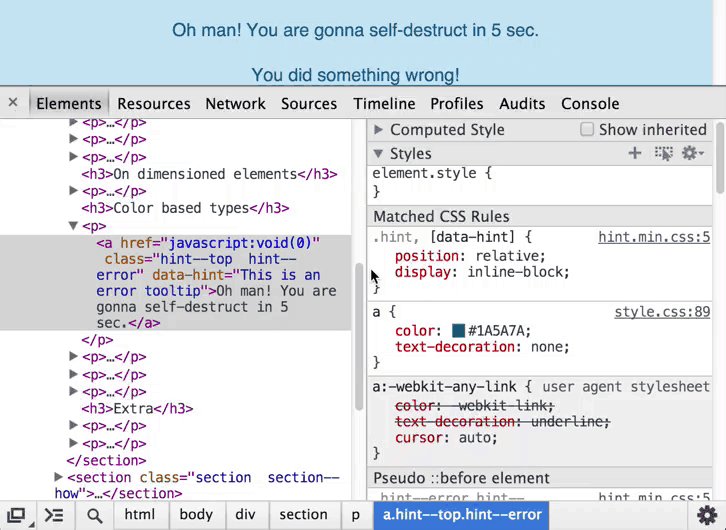
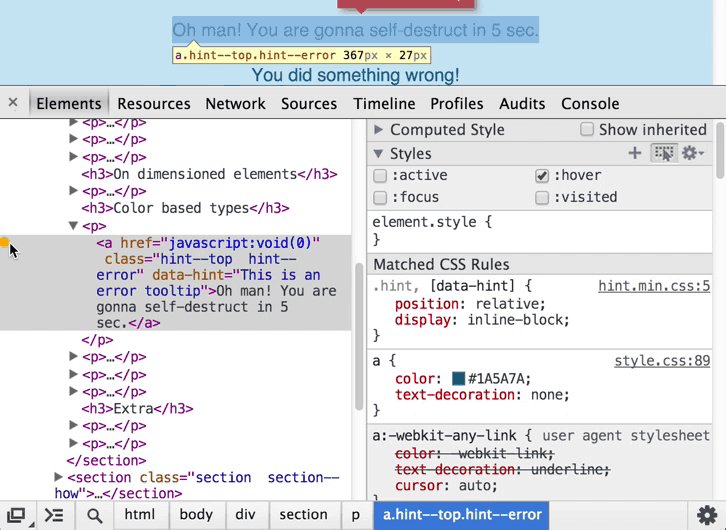
You can right click on a node in the Elements panel and select Force element state. Alternatively, the Toggle element state icon can be clicked on in the Styles sub-pane.
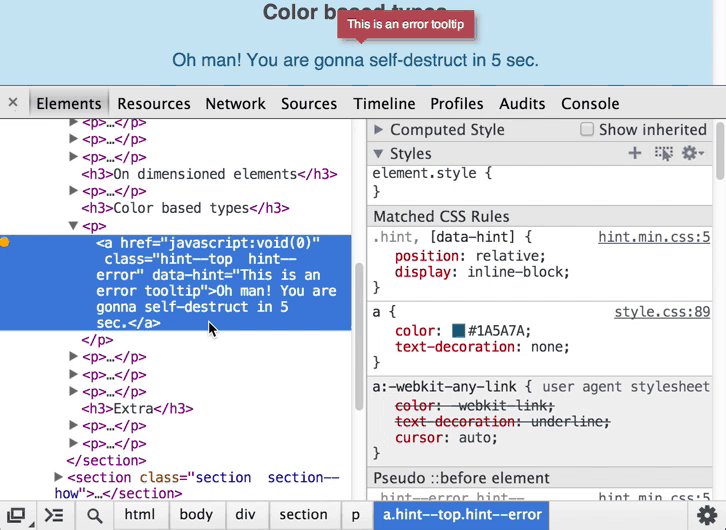
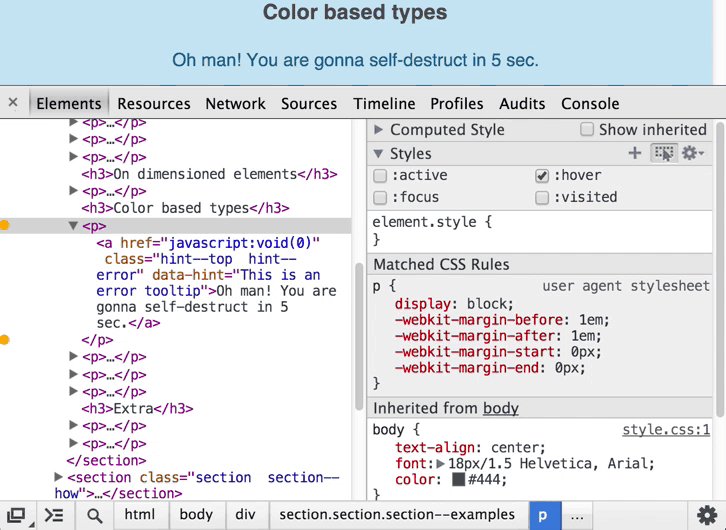
When an element has some sort of state applied, you'll get a little visual indicator to the left of the nodes' opening tag and in some cases the closing tag too (if they are far apart).