Chrome DevTools: Increase your understanding of accessibility with the accessibility tree
Last updated: 27th September 2019
The accessibility inspection feature in DevTools has received useful improvements.
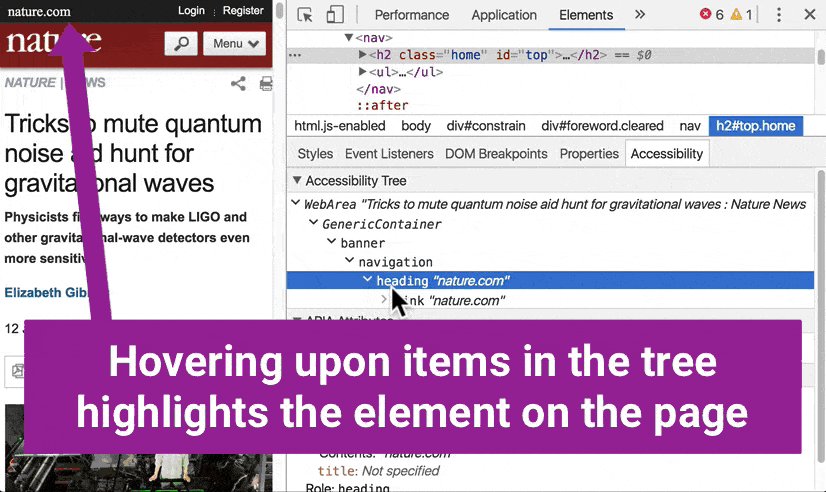
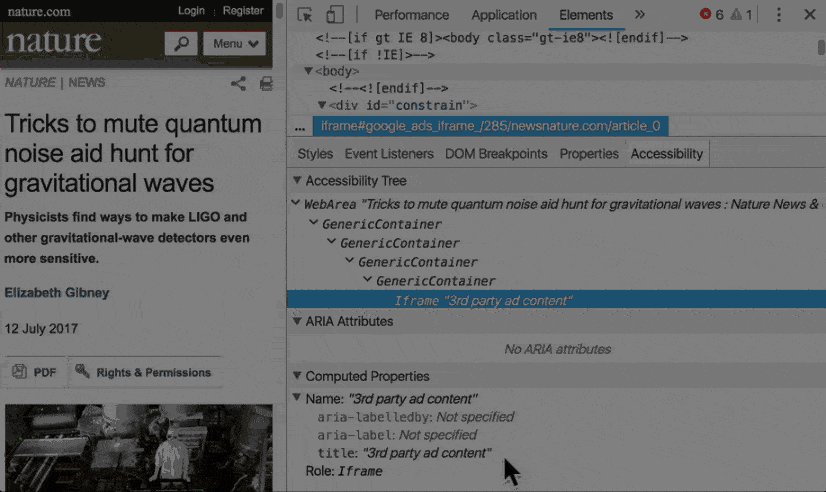
For example, you can now view and interact with the full accessibility tree which is computed for the current inspected element and its children.
Use this feature to increase your understanding of how an accessibility tree is constructed, and which HTML elements lead to which accessibility nodes.